Здесь будет туториал по установке интернет радио на Icecast2 на Ubuntu. Собственно, именно для этого я и решил в какой-то момент завести личный блог, в котором сохранил бы все знания по этой теме.
В детстве у меня была мечта: стать радио диджеем. В какой-то момент своей жизни я узнал про сервисы вроде Listen2MyRadio и Сaster.fm, которые предоставляли возможность создания собственной интернет радиостанции. Они бесплатны, но имеют свои ограничения (количество слушателей, битрейт и, конечно, собственный адрес и плеер). Тогда у меня уже появился VDS сервер, на котором располагались первые сайты, и тогда же я узнал про Icecast. Это простейший сервер для транслированная аудиопотока с компьютера.
Установка
Будем считать, что ubuntu сервер у нас уже есть, не важно, VDS или VPS, в первую очередь установим Icecast2:
apt-get install update(На всякий случай проверяем обновления)apt-get install icecast2(Устанавливаем Icecast2)icecast2 -b(Включаем)- 192.168.0.1:8000 (Переходим в админку, где 192.168.0.1 - айпи нашего сервера)
- Администрирование: admin-hackme (поменяем, когда будем редактировать icecast.xml)
Настройка
Первой проблемой стало неверное отображение метаданных (артист - композиция) на сервере. Обычно айскаст превращает кириллические названия треков в заклинания, и, чтобы изменить это (и многое другое), надо обратиться к файлу icecast.xml:
Для имеющих доступ к root можно просто редактировать файл через Ваш любимый FTP-клиент (я использую Cyberduck). Для сисадминов и любителей делать всё вручную работаем через терминал:
vi /etc/icecast2/icecast.xmlСначала поменяем стандартный пароль
<admin-user>admin</admin-user>
<admin-password>password123456</admin-password>Далее, в разделе <mount type="normal"></mount>добавляем строчку:
<fallback-mount>/standby.mp3</fallback-mount>
:wqчтобы сохранить документ и выйти, я всё время забываю это и навеки остаюсь в редакторе
В mount могут быть и другие вещи, но чарcет нужен именно для кодировки. Тогда в панели айскаста на сайте название будет отображаться нормально.
Fallback mount
Fallback - это возможность подключить подключение айдиофайла в аудиопоток если трансляция отключена. Например, когда компьютер, с которого играет радио (я называю его хостом), внезапно выключился, на радио будет играть standby.mp3: "Дорогие радиослушатели, к сожалению, трансляция временно приостановлена..."
Поначалу я мог закидывать файлы только в www директорию через FileZilla, а к root у меня доступа не было, поэтому для перемещения файла использовалась команда:
mv /var/www/domain.com/standby.mp3 /usr/share/icecast2/web/standby.mp3-
/var/www/domain.com/standby.mp3 - www дирекотрия, к которой есть доступ через FileZilla
-
/usr/share/icecast2/web/standby.mp3 - здесь должен лежать наш Fallback файл
Теперь наш mount (наша станция) выглядит так:
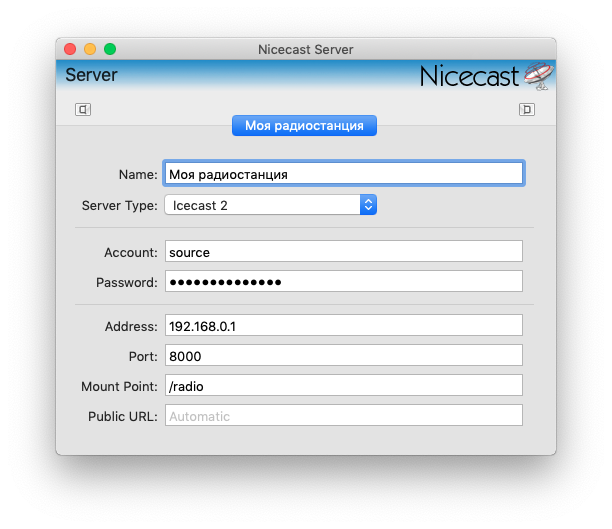
<mount type="normal"> <mount-name>/radio</mount-name> <charset>CP1251</charset> <username>source</username> <password>password123456</password> <fallback-mount>/standby.mp3</fallback-mount> <fallback-override>1</fallback-override> <fallback-when-full>1</fallback-when-full> </mount> -
CP1251 - кодировка, необходимая для отображения кириллицы
-
source и password123456 используются для подключения к серверу со стороны хоста
-
standby.mp3 - наш Fallback аудиофайл
Можно завести сразу несколько таких маунтов, меняя лишь mount-name. Таким образом, можно создавать несколько аудиопотоков (например, с разным битрейтом) Наша трансляция доступна по адресу: 192.168.0.1:8000/radio
Наша трансляция доступна по адресу: 192.168.0.1:8000/radio
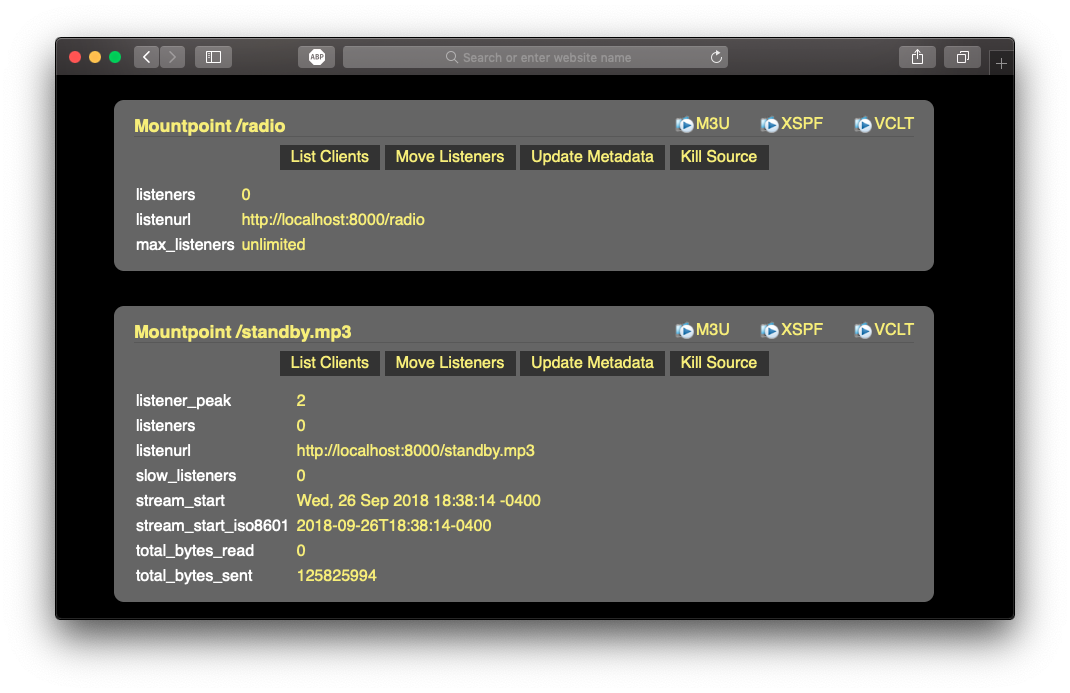
Админка 192.168.0.1:8000 выглядит так:
 Далее немного полезных строчек кода для расположения нашей станции на вебсайте.
Далее немного полезных строчек кода для расположения нашей станции на вебсайте.
VLR Radio - Now playing
За метаданные (названия артистов, композиций, количество слушателей и другую полезную информацию) отвечает файл json.xsl, расположенный в /etc/icecast2/web/json.xsl
Стандартный файл можно оставить таким, какой есть, тогда на выходе, по адресу 192.168.0.1:8000/json.xsl получим вот такую информацию:
parseMusic({
"/radio":
{
"server_name":"Моя радиостанция",
"listeners":"15",
"description":"Описание моей радиостанции",
"title":"Свидание - Джеймс Дин",
"genre":"Инди",
"bitrate":"",
"url":"www.domain.com"
}
});На сайт можно добавить функцию, которая будет брать информацию с нашего json.xsl файла:
function radioTitle() {
var url = 'http://192.168.0.1:8000/json.xsl';
$.ajax({
type: 'GET',
url: url,
async: true,
jsonpCallback: 'parseMusic',
contentType: "application/json",
dataType: 'jsonp',
success: function(json) {
// Название трека
$('#track-title').text(json['/radio']['title']);
// Количество слушателей
$('#listeners').text(json['/radio']['listeners']);
// Если радио выключено, сообщим об этом пользователю (если title пустой)
if (json['/listen.mp3']['title'] == ''){
$('#track-title').text("Неполадки на радиостанции...");
}
},
error: function(e) {
console.log(e.message);
}
});
}
$(document).ready(function(){
setTimeout(function(){radioTitle();}, 2000);
setInterval(function(){radioTitle();}, 15000); // Поставим обновление каждые 15 секунд
});А также такой такой блок для отображения:
<div>
<p>Слушателей: <span id="listeners">00</span></p>
<p>Сейчас играет: <span id="track-title">LIVE</span></p>
</div>Связываем веб-сайты и приложение
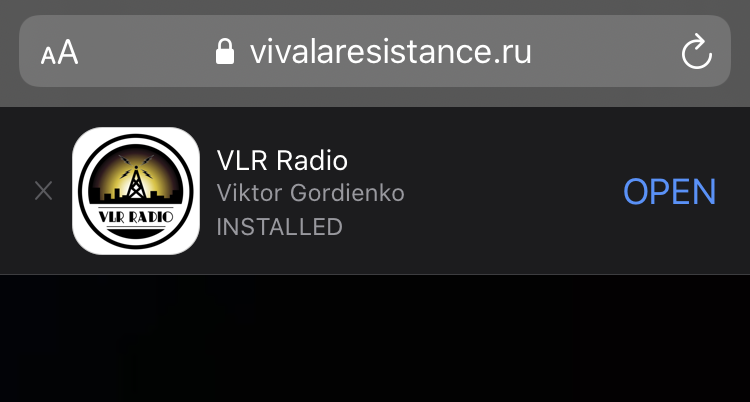
Чтобы вставить баннер вверху страницы, с предложением скачать приложение, достаточно вставить код в head страницы:
<meta name="apple-itunes-app" content="app-id=1234567890">Где 1234567890 - id приложения, он может быть найден по ссылке на приложение: https://apps.apple.com/us/app/****/id**1234567890** или сгенерирован официальным инструментом от Apple.

Также можно добавить прямую ссылку, которая откроется уже в приложении, для этого достаточно добавить Bundle ID в обычную ссылку: Launch My App
Useful links:
- https://www.ivankristianto.com/howto-radio-streaming-server-in-ubuntu-using-icecast2/ - установка на сервер с убунту
- https://linge-ma.ws/update-listeners-track-on-a-website-using-icecast-jsonp-and-jquery/ - nowplaying (создание json.xsl и скрипты)
- http://jsfiddle.net/Znuff/vL5TM/ - nowplaying script
статья (может быть) будет пополняться